В разделе «Управление сайтом/ Оформление» можно настроить дизайн сайта, оформление главной страницы и отображение различных элементов на сайте.
Дизайн сайта можно выбрать среди профессиональных оригинальных дизайнов в разделе «Маркет Satu.kz/ Дизайны» или настроить в редакторе простых шаблонов. Обратите внимание, что настройки (например, цветовая схема) этих двух вариантов не влияют друг на друга.
Профессиональный оригинальный дизайн для сайта компании
Оригинальные дизайны — это новые платные дизайны для сайтов компаний. Оригинальный дизайн позволяет привлекать больше потенциальных покупателей вашей компании. Количество доступных оригинальных дизайнов постоянно увеличивается.
Оригинальные дизайны доступны платным и тестовым компаниям. Бесплатные активные компании также могут просматривать шаблоны новых оригинальных дизайнов, но не могут наложить их на свой сайт в режиме предпросмотра.
Выбор оригинального дизайна
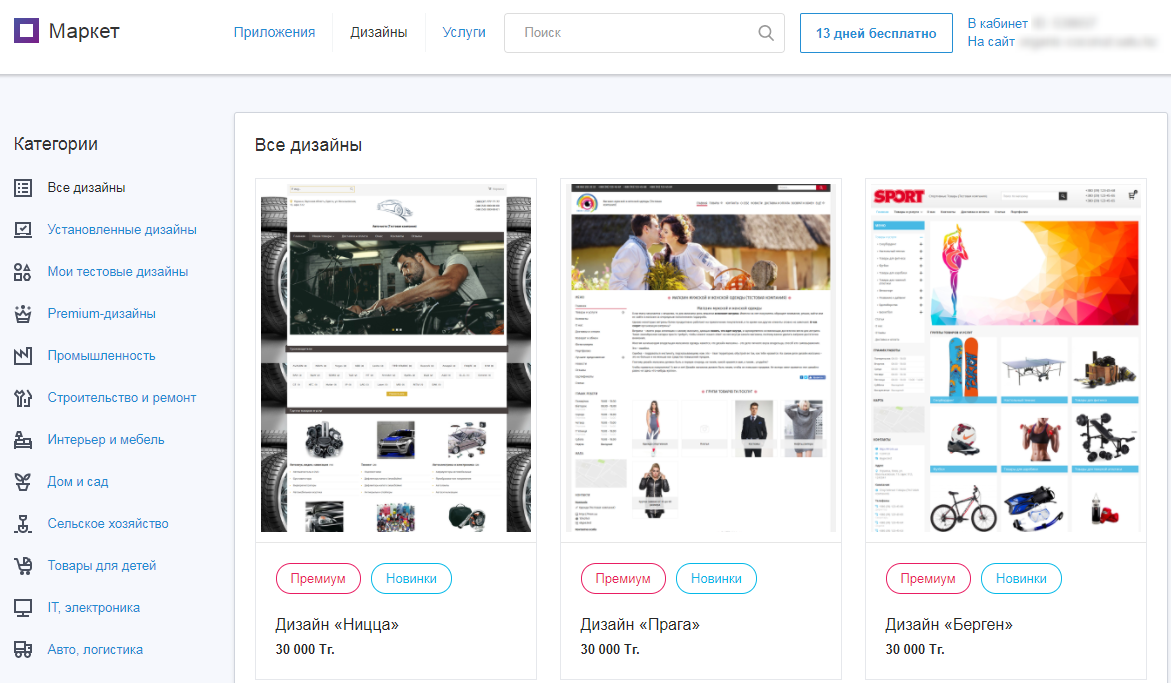
Выбрать и включить оригинальный дизайн вы можете в разделе «Маркет Satu.kz/ Дизайны».
Чтобы перейти в Маркет, нажмите кнопку Добавить дизайн из маркета или ссылку Все дизайны в маркете. В новой вкладке откроется страница маркета со списком всех доступных дизайнов. Здесь вы сможете просмотреть и купить дизайн.
Все дизайны имеют уникальные названия:
- Premium-дизайны: название города;
- Дизайны 4 версии: название драгоценного камня;
- Дизайны 3 версии: цифровая номенклатура.
Если вы знаете название дизайна, воспользуйтесь строкой поиска в верхней части окна.
При выборе дизайна отображается страница с его подробным описанием.
Нажмите на кнопку «Демо дизайна» для предпросмотра дизайна с контентом вашего сайта или демо контентом, на ваш выбор. Цветовую схему выбранного дизайна можно изменять в рамках предложенных вариантов.
Подробная информация о шаблоне дизайна
Демо дизайна
Дизайны, которые вы опробовали в маркете, будут отображаться на странице кабинета «Дизайн сайта» в блоке «Мои тестовые дизайны».
Чтобы активировать выбранный дизайн, его нужно купить.
Внимание! Перед покупкой дизайна, пожалуйста, самостоятельно и внимательно ознакомьтесь с выбранным новым дизайном сайта в режиме предпросмотра.
Нажатие на кнопку Купить дизайн формирует счет с переходом на страницу оплаты счета. После оплаты данного счета вы сможете самостоятельно включить дизайн.
Внимание! После оплаты вы сможете включить любой из дизайнов на оплаченную сумму — включите выбранный вами дизайн. После включения дизайна выбрать другой дизайн уже нельзя. Чтобы включить еще один дизайн, его нужно купить.
Включение дизайна
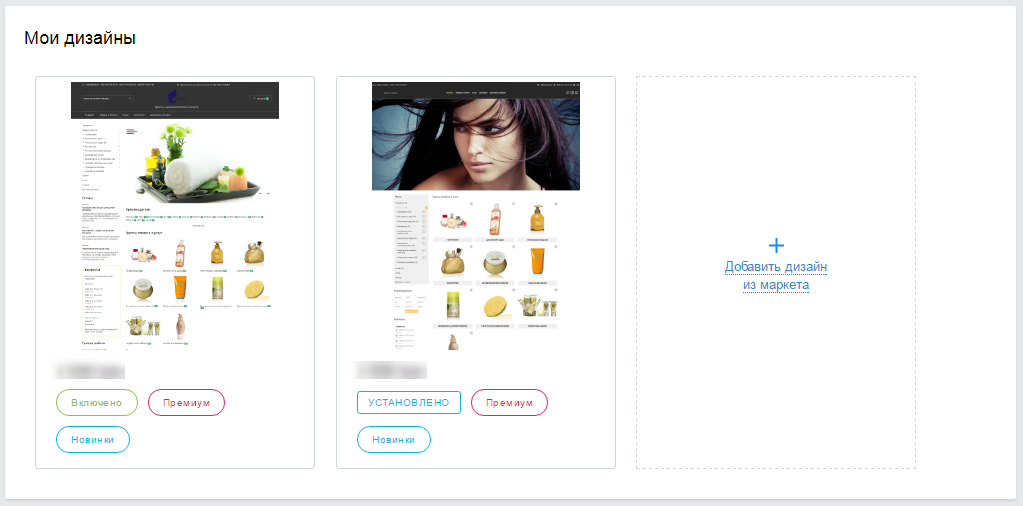
Купленный и активированный дизайн выводится в блоке «Мои дизайны». Если вы купили несколько дизайнов, в этом разделе вы сможете включить любой из них.
Все купленные вами дизайны будут всегда доступны для вашей компании до тех пор, пока вы работаете на платном пакете.
Для включения купленного дизайна нажмите на него в блоке «Мои дизайны» и на отобразившейся странице нажмите кнопку Включить.
Редактор простых шаблонов для оформления сайта компании
Редактор оформления сайта компании позволяет настраивать вид вашего сайта. В редакторе доступны разнообразные возможности оформления сайтов — большой выбор готовых дизайнов, шаблонов стилей и цветовых схем.
Обратите внимание: настройки в редакторе простых шаблонов не влияют на оригинальные дизайны, подключаемые в разделе «Маркет Satu.kz/ Дизайны».
Открыть редактор оформления сайта вы можете в разделе «Управление сайтом/ Дизайн и оформление», нажав на Настроить в редакторе простых шаблонов. Редактор откроется в новой вкладке.
Обратите внимание: ссылка Настроить в редакторе простых шаблонов будет недоступна, если у вас подключен оригинальный дизайн. Перейти к настройке можно будет в Маркете дизайнов.
В редакторе оформления сайта представлен большой список готовых дизайнов. Готовые шаблоны разделены по направлению деятельности компании (товары для детей, подарки и т.д).
Как выбрать дизайн
- Выберите готовый дизайн в одной из категорий.
- Выберите шаблон стиля оформления в меню «Шаблон».
- Выберите цветовую схему для вашего сайта в меню «Цветовая схема».
- В меню «Настройки» можно задать:
- Cобственную шапку для сайта
Для этого необходимо загрузить изображение, которое будет использоваться в качестве шапки, в личном кабинете «Управление сайтом/ Дизайн и оформление/ Дополнительные настройки», блок «Настройки шапки сайта», поле «Шапка сайта» (поддерживаемые форматы: JPG, GIF, PNG. Рекомендуемое разрешение 980х120 пикселей). - Расположение меню
Возможность выбора размещения меню слева, по центру или справа. В Premium-дизайне и Редакторе простых шаблонов можно отдельно настраивать многоуровневые боковое и основное меню. - Параметры заголовка
Возможность задания размера заголовка, его расположения и цвета. Также есть возможность отключить отображения заголовка, в таком случае логотип и заглавие перестанут отображаться. - Текстуру
Выбор текстуры фона сайта. Загружать свой фон нельзя. Доступность этой настройки зависит от шаблона.
- Нажмите кнопку Сохранить.
Для определенных шаблонов не все настройки доступны, это сделано для того, чтобы получить в итоге хороший вид дизайна сайта. Если вы хотите воспользоваться недоступными настройками, необходимо выбрать другой шаблон в меню «Шаблоны».
Управление главной
Для настройки главной страницы вашего сайта нажмите кнопку Управление главной страницей. Отобразится страница управления главной.
На этой странице вы можете:
- Текст на главной — добавить текстовый блок, который будет показан на главной странице вашего сайта.
- Блоки на главной — включить/ выключить отображение информационных блоков на главной странице и изменить порядок расположения блоков, перетаскивая их вверх или вниз с помощью мышки:
- Информация о компании.
- Блок новостей.
- Блок статей.
- Блок витрины товаров.
- Блок вакансий.
- Группы товаров и услуг.
- Портфолио компании.
Обратите внимание: перемещение тематических блоков на главной странице доступно с дизайном Редактор простых шаблонов.
Внимание! Возможность управлять главной страницей доступна для компаний, находящихся на тестовом периоде и на платной пакете. После окончания действия тестового периода, если вы не приобрели платный пакет, у вас не будет возможности вносить изменения на данной странице.
Дополнительные настройки оформления
Для настройки главной страницы вашего сайта нажмите кнопку Дополнительные настройки. Отобразится страница дополнительных настроек.
Общие настройки сайта
Название сайта
Введите желаемое название вашего сайта в поле «Название сайта». Указанное в этом поле название будет отображаться на главной странице вашего сайта в верхнем блоке. Чтобы не выводить название компании в верхнем блоке на сайте, введите в это поле только пробел.
Если оставить поле пустым, то будет выводиться название компании из раздела «Настройки/ Компания».
Фавикон
Фавикон — это значок веб-сайта или веб-страницы. Он отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Для фавикона вашего сайта рекомендуем использовать изображения в формате ICO размером 16×16 пикселей.
Создайте свой фавикон и загрузите, нажав плюс в поле Фавикон.
Внимание! Изображения в форматах PNG, GIF и JPEG могут отображаться некорректно в браузере Internet Explorer. Используйте сайт www.favicon-generator.org для генерации фавикона в формате ICO.
Социальные кнопки
Социальные кнопки — это специальный набор кнопок, благодаря которому посетители вашего сайта смогут быстро опубликовать информацию о вашем товаре или услуге в основных социальных сетях. Рекомендуем вам всегда включать эту опцию. Чтобы включит её, выставьте флажок напротив поля «Социальные кнопки».
Знак «Наличие документов»
Если ваша компания успешно прошла проверку документов сотрудниками портала, включение этого флажка отобразит на вашем сайте специальный значок «Наличие документов». Рекомендуем вам всегда включать отображение этого значка.
Компания получает знак «Наличие документов» после предоставления администрации портала документа, подтверждающего государственную регистрацию. Узнайте об этом больше в разделе справки «Подтверждение статуса компании» или в разделе «Управление сайтом›Информация на сайте›Регистрационные документы компании».
Анонсы статей
Выберите, отображать или нет анонсы статей на сайте компании. Укажите «Отображать», чтобы выводить текст анонса статьи на странице самой статьи.
Настройки шапки сайта
Обратите внимание! Параметр «Шапка сайта» относится только к дизайну, настраиваемому в редакторе простых шаблонов. При использовании универсальных дизайнов версий 3.0, 4.0, 5.0 шапка настраивается как слайдер в разделе «Управление сайтом/ Дизайн и оформление/ Управление слайдером».
Шапка сайта
Шапка сайта — это изображение, которое размещается в верхней части вашего сайта. Вы можете добавить свою картинку с визуальной или другой информацией вместо стандартного изображения текущей темы оформления. В этом случае логотип вашей компании не будет отображаться (вы можете самостоятельно добавить его в изображение шапки сайта).
Будьте внимательны при использовании собственного изображения в качестве шапки — его размер должен соответствовать высоте, указанной в поле «Высота шапки сайта».
Рекомендуем вам использовать изображения шириной 980 пикселей. Высоту изображения выбирайте в зависимости от параметра «Высота шапки сайта». Шапки другого размера будут автоматически сжаты до указанных размеров. Поддерживаемые форматы изображений: JPG, GIF или PNG.
Внимание! Чтобы активировать собственную шапку сайта, необходимо выбрать пункт «Собственная шапка» в настройках редактора оформления сайта компании.
Высота шапки
Если вы используете собственную шапку на сайте вашей компании, вам доступно семь вариантов высоты шапки. Вы не сможете изменить высоту шапки при использовании стандартных схем оформления. Значение высоты шапки сайта должно соответствовать размерам изображения шапки сайта.
Телефон
В шапку сайта можно добавить номер телефона. Номер телефона будет отображаться в шапке, если установлен флаг Отображать телефон.
В шаблонах 3.0 можно добавить один номер телефона. В шаблонах 4.0 и Premium-дизайнах можно добавить один номер телефона в этом поле или несколько номеров телефона — они подтянутся в шапку сайта, если заполнить все контакты в Кабинет компании в разделе «Настройки/ Компания».
Обратите внимание, что номера телефонов будут отображаться так, как они введены в Кабинете компании, т.е. с дефисами, скобками, пробелами.
Отображать статус PRO
PRO-компании:
- Добавляют больше товаров и услуг и регулярно их обновляют.
- Добавляют более качественные описания и фото товаров и услуг.
- Платят ежегодно абонплату за размещение своих товаров и услуг, что свидетельствует о том, что они серьезно занимаются своим бизнесом и продвигают его на портале.
Вы можете включить или отключить отображение статуса PRO вашей компании на сайте, выставив флаг Отображать статус PRO. Рекомендуем вам всегда включать эту опцию.
Примечание: Использовать эту возможность могут только компании на платном пакете, перешедшие на использование внешнего домена.
Отображать телефон
Вы можете включить или отключить отображение телефона в шапке компании. Сам номер телефона нужно ввести в поле Телефон.
Настройки групп, позиций
Режим отображения групп
Вы можете выбрать один из двух режимов отображения групп товаров на сайте вашей компании: галереей или списком.
Режим отображения позиций
Вы можете выбрать, как именно будут выводиться ваши товары на сайте компании по умолчанию — в виде галереи или в виде списка. Пользователь сможет самостоятельно выбрать нужный ему вид на панели фильтров.
Название позиции
Флажок Название позиции управляет видом названия товаров на сайте компании. Если этот пункт выключен, название будет выводиться в две строки — вторая строка текста названия позиции будет полупрозрачной, а все товары будут выстроены «по сетке».
Текст названия в две строчки
При включении этого флага на сайте будет показан полный текст названия позиции, однако товары с длинными именами будут занимать больше места и ваши позиции будут выстроены неравномерно.
Полный текст названия товара
Товары подгрупп
При включении этой настройки в списке товаров группы будут отображаться товары группы и ее подгрупп. При выключении настройки — только товары выбранной группы.
Производители
Включите флажок Производители, чтобы отобразить на сайте компании боковой фильтр по производителям ваших товаров. Фильтр производителей поможет посетителям сайта быстро найти ваши товары от интересующего производителя.
Характеристики
Включите флажок Характеристики, чтобы отобразить на сайте компании боковой фильтр по характеристикам ваших товаров. Фильтр характеристик выводится под блоком производителей в боковом меню сайта компании только в группе товаров последнего уровня (не выводится на главной странице сайта, на странице «Товары и услуги», а также на других информационных страницах). Фильтр характеристик поможет вашим покупателям быстрее найти товар с интересующими их характеристиками.
Разновидности в списке
Включите флажок, чтобы показать разновидности как отдельные товары на сайте компании.
Если флажок выключен, то разновидности товаров не будут выводиться в списке, а покупатель сможет перейти к нужной разновидности только со страницы основного товара.
Отзывы о товарах
На страницах товаров на сайте компании будут выводиться отзывы покупателей, оставленные о ваших товарах.
Водяной знак на картинках
Функция «Водяной знак на картинках» предназначена для защиты авторских прав изображений, загруженных на сайт компании методом нанесения защитной надписи. Включите эту возможность, и на всех ваших изображениях (в товарах, статьях, фотогалерее и т.д.) будет отображаться название вашей компании. Внимание! Водяной знак добавляется на фотографии во время их загрузки на сайт. Изображения, загруженные на сайт с отключенной функцией «Водяной знак на картинках» не будут защищены.
Товары «Нет в наличии»
Если флажок установлен, то товары в статусе «Нет в наличии» будут отображаться после актуальных товаров на сайте. Товары будут отображаться в таком порядке очередности по статусу наличия: «В наличии», «Ожидается», «Нет в наличии».
Если снять флажок, то товары в статусах «Ожидается» и «Нет в наличии» будут отображаться вместе с товарами в наличии.
Управление слайдером
У многих из новых оригинальных дизайнов на главной странице присутствует динамический блок-слайдер с изображениями. Вы можете добавить в этот блок свои изображения, заменив стандартные — это повысит интерес посетителей, увеличит их время пребывания на сайте, а значит, даст вам еще больше заказов и сообщений от клиентов.
Если у вас установлен оригинальный дизайн со слайдером, то в блоке «Текущий дизайн» отобразится пункт «Управление слайдером», который позволяет управлять изображениями в этом блоке-слайдере.
Возможности функционала «Управление слайдером»:
- Загрузка до 10 изображений в слайдер.
- Выбор порядка, в котором изображения будут отображаться на слайдере.
- Добавление отдельной ссылки для каждого изображения.
Чтобы добавить новый слайдер, необходимо:
- Нажать кнопку Создать слайдер.

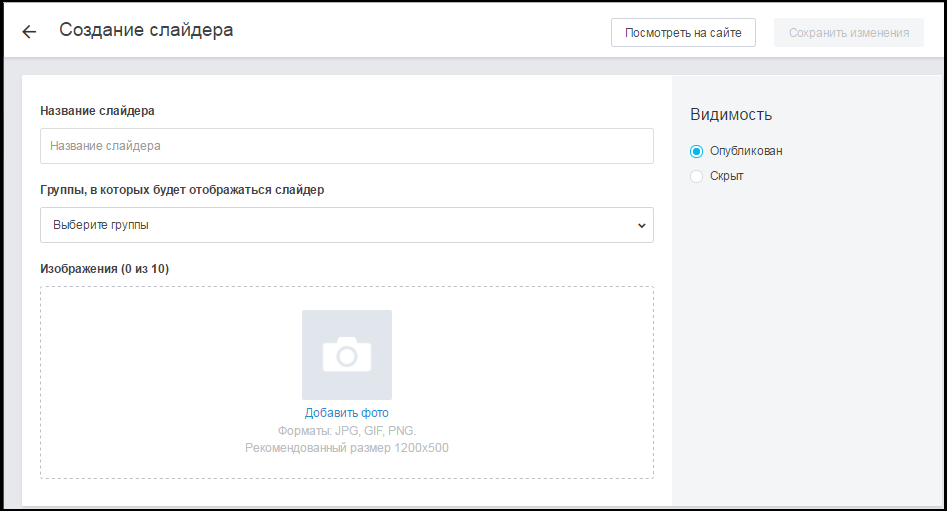
- В окне создания слайдера заполнить поля с основной информацией о слайдере:

- Название слайдера.
- Группы, в которых будет отображаться слайдер.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
По умолчанию у нового слайдера активен переключатель «Опубликован».
- Нажать кнопку Сохранить изменения.
Просмотреть опубликованный слайдер на сайте можно, нажав кнопку Посмотреть на сайте. Откроется новая вкладка с сайтом компании.
Для того, чтобы отредактировать слайдер, необходимо нажать на кнопку Редактировать (карандаш) возле слайдера в списке. Отобразится страница с данными для редактирования. После сделанных изменений необходимо нажать кнопку Сохранить изменения.
Для удаления слайдера необходимо нажать на кнопку Удалить (корзина) возле слайдера в списке. После подтверждения слайдер будет удален из списка.
Управление слайдером в мобильной версии
На главную страницу мобильной версии сайта можно самостоятельно добавить слайдер. Чтобы настроить слайдер мобильной версии сайта вашей компании, нажмите кнопку Управление слайдером в мобильной версии.
На странице редактирования слайдера отображаются поля с основной информацией о слайдере:
- Название слайдера.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на мобильном сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
После внесения изменений в слайдер мобильной версии нажмите кнопку Сохранить изменения.
Настройка мобильной версии
По нашей статистике около 20% всех покупателей предпочитают совершать покупки на сайтах компаний при помощи своего мобильного телефона.
Чтобы упростить процесс совершения мобильных покупок, улучшить навигацию и удобство использования сайта компании для пользователей мобильных телефонов, мы разработали мобильную версию сайта вашей компании.
Чтобы активировать работу мобильной версии сайта вашей компании, нажмите кнопку Настройка мобильной версии. В новой вкладке откроется страница маркета с приложением «Мобильная версия».
На странице приложения нажмите кнопку Подключить.
Мобильная версия сайта компании поддерживает основную функциональность обычного сайта компании. Пользователи мобильных устройств смогут с легкостью использовать:
- Поиск по сайту.
- Простое меню позволит быстро перемещаться по разделам сайта.
- Просмотр описания и характеристик товаров.
- Заказ товара и отправка сообщения для компании.
- Вкладка «Контактная информация» для связи с компанией-продавцом
- Для связи с продавцом предназначена специальная кнопка вызова на верхней панели мобильного сайта.
- Можно посмотреть график работы компании, а также условия доставки и оплаты товаров.
- Увидеть специальные акционные предложения в центральном баннере.
Примечание: мобильная версия сайта рассчитана только на мобильные устройства. На планшетах будет отображаться стандартная, обычная версия сайта компании.